
I've already extensively covered the key aspects of off-page and on-page SEO.
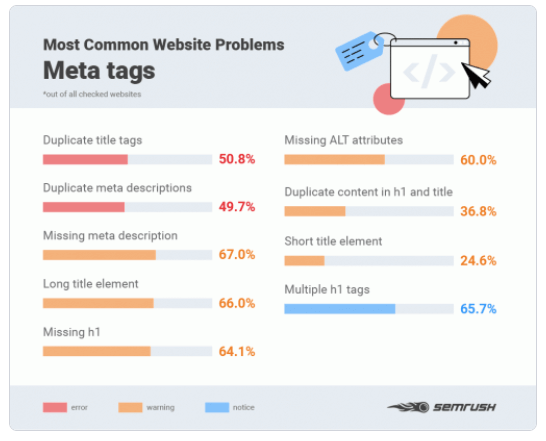
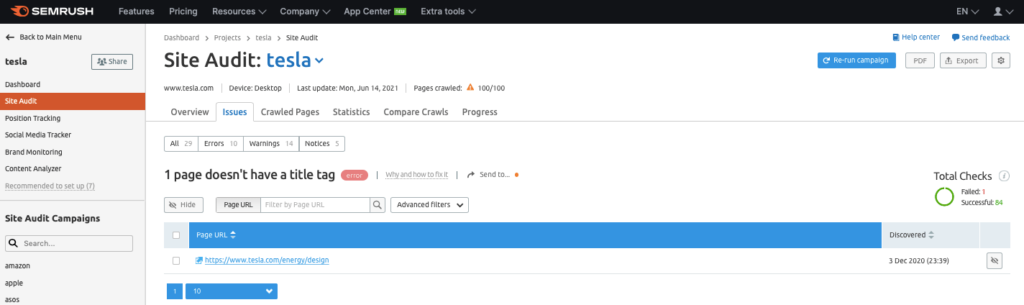
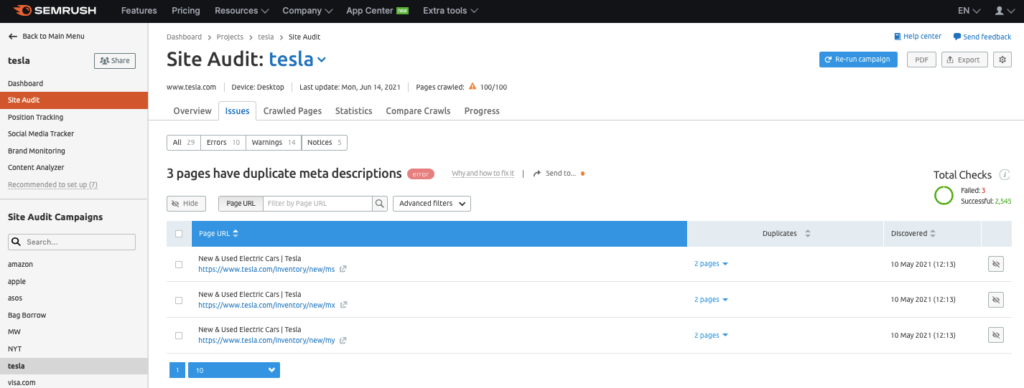
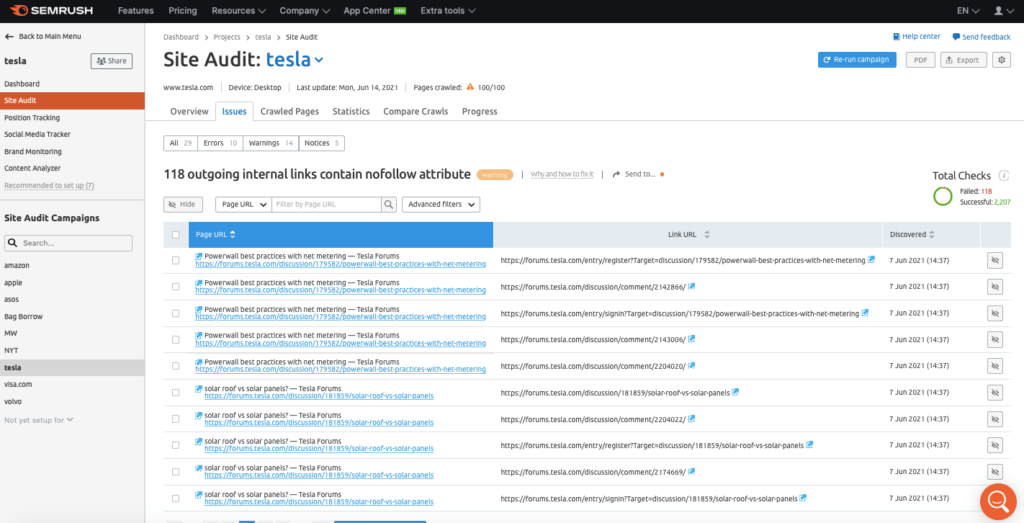
Among the most common SEO mistakes hindering site performance, Semrush recently found that over 50% of sites still get the metadata wrong. A whopping 67% of sites are missing any meta tags whatsoever.

Image source:
So I've decided to cover the basics of meta tags to help you build a solid foundation for any future success with your SEO efforts.
In this comprehensive guide, I'll cover:
- What are meta tags
- The four key types of meta tags – title tag, meta description, robots meta tag, and viewport tag
- Tips and tricks that can help you maximize the impact from meta tags.
Without any further ado, let's dive right into the world of metadata.
Table of Contents
Metadata is, well, data about your data, featured in the HTML code of your pages.
Meta tags are used to inform the search engines about what each page of your site stands for. Googlebot and other web crawlers use this metadata to "read" the content of your page and to understand if it fits the users' search intent.
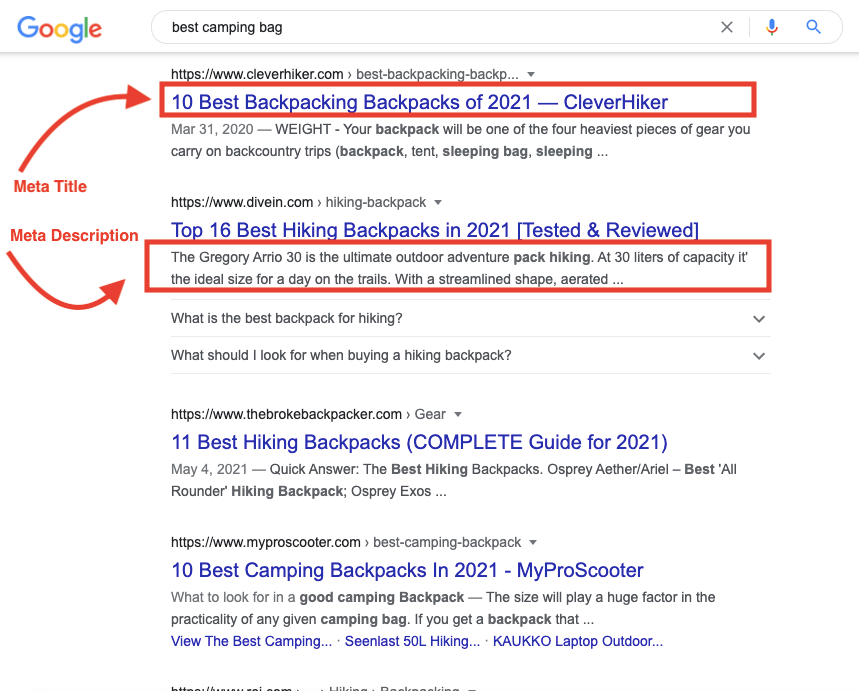
While meta tags placed on the page are invisible to users, they actually appear within the SERPs.
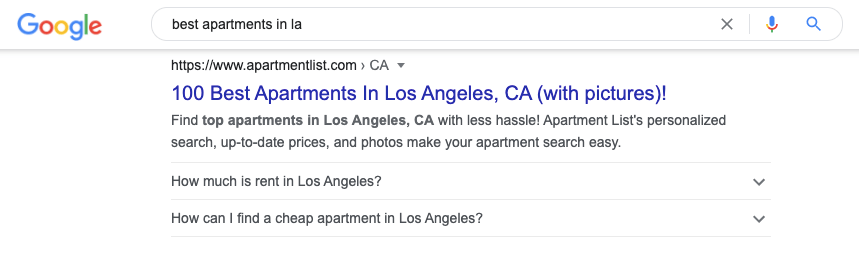
For instance, check how this search results page reflects each page's meta title and meta description:

This means that while, by design, meta tags should tackle what kind of information you want to show to the search engines, they should also be human-eye-friendly.
Now that you know what meta tags are, let's unwrap the main types of meta tags and see how you can optimize each page's metadata to get the most of each feature.
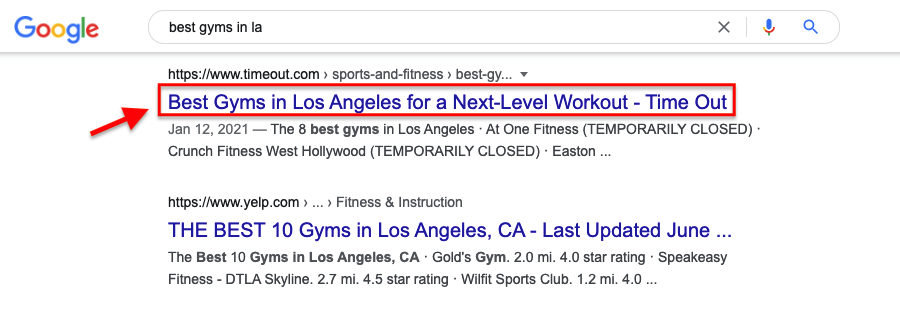
While Google (or Bing) can sometimes make their own snippet decisions, in most cases, the title tag shapes which page title will be displayed on the SERPs.

Taking the SERP example from above, the code of the meta title of the first result would look like this:
<title>Best Gyms in Los Angeles for a Next-level Workout - Time Out</title>
As Google says, the title is the first thing users see when they assess the search results, so a well-crafted title tag can:
- Help web crawlers read and rank your page
- Show users your page is the perfect fit for addressing their query
- Prompt users to choose your page over competitors.
Meta Title Best Practices
As with other SEO-related content recommendations, things like keyword stuffing are a big no-no.
With Google guidelines in mind, here are the key ways to fine-tune your meta titles:
- Make sure a title tag is present across all webpages
- Keep your title tags compelling yet concise (try to go under 60 characters)
- Don't use vague titles (Ex: Home page for your home page)
- Use title case or sentence case
- Add a target keyword in each title tag
- Create a compelling title that would encourage users to click, but don't go clickbait about it.
The Most Common Meta Title Mistakes to Avoid
With title tags,
- Missing title tag (65%): it's unnecessary to even mention why each page of your site should include a title tag.
- Too long (66%) or too short (25%): if your title tag is too concise, users will likely fail to understand what your page is about and whether it's relevant to their query. If you use a title that's too lengthy, Google will likely cut it (there are space limits, after all) or simply pick another title by itself.
- Duplicate title tags (37%): if two or more pages across your site have the same title tag (that includes your target keyword), Google will have a hard time deciding which page is more relevant to users' search queries. In turn, this can hinder your search rankings.
The second key metadata element is meta descriptions.
Essentially, a meta description is a summary of your page that appears right under the title tag.

The code of this page's meta description would look like this:
<meta name="description" content="Find top apartments in Los Angeles, CA with less hassle! Apartment List's personalized search, up-to-date prices, and photos make your apartment search easy."/>
You can already see how such a description would encourage both users and the search engines to show this page at the top of the SERPs.
Google admits that it doesn't use meta descriptions in its ranking algorithm. But as you can see, being a part of your snippet, they can be a powerful way to boost your click-through rates (CTR) and get more traffic.
Meta Description Best Practices
Now, since we should think of meta descriptions as an effective technique to make your page more click-worthy, make sure they follow these guidelines:
- Keep meta descriptions under 160 characters.
- Write distinct descriptions for each page – this will help Google understand which page best matches the user intent.
- Make sure your summary best reflects what the page is all about. If you create a misleading description, this will discourage users from staying on the page, sending negative user behavior signals to Google.
- Use sentence case.
- Use keywords to tackle user intent, but don't overdo it – relevancy and accuracy are the key.
Related: 5 Simple Meta Description Tips to Increase Organic Traffic
The Most Common Meta Description Mistakes to Avoid
When it comes to meta descriptions, site owners make similar mistakes to the ones we mentioned across the title tags section:
- A whopping 67% of sites have missing meta descriptions. As per Google's advice, make sure you add a distinct compelling description for each page of your site. Otherwise, you might see your click-throughs drop.
- Duplicate meta descriptions (50%): as with any other duplicate content, this is a big no. If you are using the same meta description across multiple pages, this will affect the way Google assesses your pages' relevance and might hinder your rankings.
- Writing too long or short summaries: while Google sets no limit to the number of characters you can use in meta descriptions, stay within 160 characters. If too long, Google will truncate them and leave your message and summary halfway.
- Using multiple descriptions: if one page features few meta descriptions, this might mislead Google as to which one to use for your snippet. So your page might end up showing the "wrong" description, which, in turn, will affect your click-throughs.
If your meta titles and meta descriptions are snippet-related and, thus, visible to users, the robots meta tag is something you add for web crawlers only.
Placed within an HTML tag, robots meta tags are designed to guide the web crawlers in regards to which pages and parts of your website should be indexed.
Keep in mind that you should only use robots meta tags for pages you want to restrict.
So if you don't want Google to index a certain page, you should add the following code:
<meta name="robots" content="noindex"/>
Some of the most common parameters are:
- Index: This indicates that the page should be indexed. This is the default parameter for any page, which means you don't have to add anything if you are okay with Google crawling the page.
- Noindex: This parameter tells the search engines not to index your page. This way, it won't be displayed on the SERPs.
- Follow: This lets the search engines follow links across your webpages and direct users to other pages. Once again, this is the default option so you don't have to make any changes to the page's code.
- Nofollow: The nofollow parameter doesn't allow the search engines to follow your links. This parameter is often used if you want to avoid any issues with link placement. Make sure to go through my extensive guide on internal links for SEO to optimize your internal links.
- Noarchive: This parameter is used to tell the search engines not to cache or display the page.
How to Add a Robots Meta Tag
By default, the web crawlers will index and follow any webpage. So if you want to add some limitations, make sure to place the robots meta tag in the <head> part of your page:
<!DOCTYPE html> <html><head> <meta name="robots" content="noindex" /> (…) </head> <body>(…)</body> </html>
Many website builders have in-built plugins and advanced settings that help you to add meta tags without deep-diving into the technical nitty-gritty. For instance, you can easily add meta tags in WordPress, Squarespace, and Wix.
Robots Meta Tag Best Practices
The most common use case of a robots meta tag is if you want to avoid any duplicate content issues.
However, there are some other instances when you might want to consider adding this tag:
- If you have a blog and have a comments section. In this case, you'd want to add nofollow tags on these pages to discourage commenters from adding spammy links.
- Place nofollow tags to all kinds of widgets, links, and infographics if they are related to sites you don't want to endorse.
The Most Common Robots Meta Tag Mistakes to Avoid
Essentially, all the issues related to robots meta tags come down to these three:
- Incorrectly placed meta noindex: double-check all pages that have a noindex tag, as adding them to the wrong page will take it out of the organic page results and lead to receiving no traffic.
- Incorrectly placed meta nofollow: this tag tells Google not to crawl the links present on the page. This way, if you add a nofollow tag to an important link that's supposed to guide readers (and crawlers) through your website, you might be hindering the discovery and rankings of some crucial content.
- Blocking noindexed pages in robots.txt: if you do this, Google won't see the noindex robots tag and end up indexing the page.
If you want to learn more about robots.txt and how it impacts your site's performance, make sure to go through this extensive guide on robots.txt.
This element of meta tags has become invaluable ever since we entered the times when 66% of all traffic comes from mobile devices.
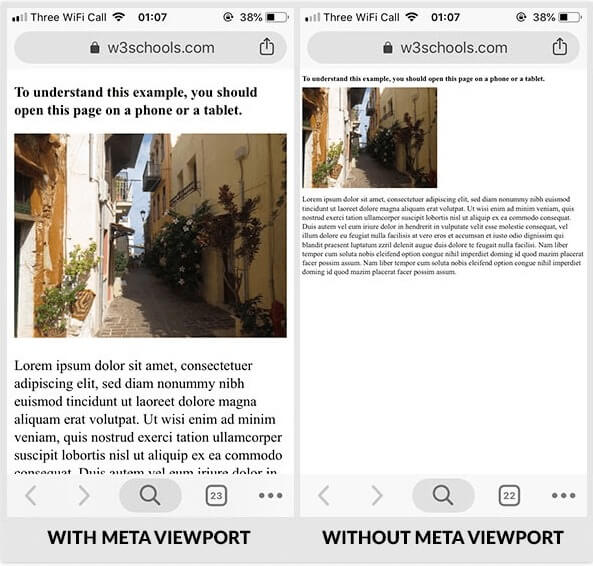
A meta viewport tag sets which visible area of a webpage should be displayed. This is important as users now come from both mobile and desktop web.

Image source: Ahrefs
So, in this case, a viewport tag indicates that the page is mobile-friendly. This implies that the presence of this meta tag can actually affect your rankings, ever since 2015 when Google started ranking mobile pages higher than desktop ones.
Viewport Meta Tag Best Practices
Adding this code in the <head> section of each page will help you tell Google that all your pages are mobile-optimized as well as to make sure your pages are displayed in a way that perfectly fits your users' screen size:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
While you can make your own settings, the code above is the golden standard used in most cases.
If you don't add this tag, users might end up seeing your content in the wrong format. This will affect their user experience and your rankings, as you will potentially get a higher bounce rate and send negative user engagement signals to Google.
You can read more about how to optimize your site for better mobile experience in this post on mobile SEO.
Over to You
Meta tags aren't all that complicated. You simply have to make sure you know the basics and add them throughout your pages, one by one.
If you have a relatively small site, you can do this manually by simply following my guidance from this post. If you have tens and hundreds of pages to optimize, you may have to use site audit tools from the likes of Semrush or Ahrefs before getting to meta tag optimization.
In this post, I've only covered the most crucial elements of meta tags. There are alt text attributes (I already gave in-depth coverage of alt text in this post on image SEO), canonical tags (help you avoid duplicate content issues), as well as header (H1, H2, H3, etc.) tags. If you want me to cover these as well, make sure to give a shoutout in the comments section below.
If you found this article useful, please share it on Twitter using the link below:
Editor's Note: This article was first published on June 17, 2019 and has been updated regularly since then for relevance and comprehensiveness.
Related Articles













A good meta tag will consist of 3-5 words describing the page as accurately as possible. These few words in the HTML coding should be unique and compelling to encourage searchers to click on your web site during a search engine session. A reader can tell at once if something is useful or not by reading just these three-to-five initial words.
Very well explained about meta tags. Going to be really very useful. Thanks for sharing.
Thanks for sharing this very informative article. The way you explained it made this article really very interesting to read.